主要借鉴博客园的,还要少部分CSDN的,只是将它们糅合到一起
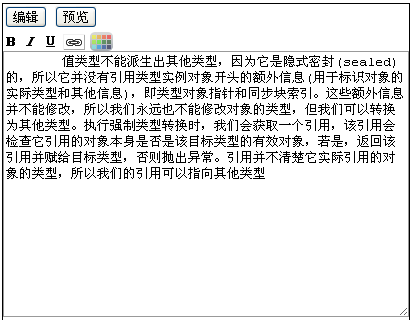
最近在做一个类似webparts中的东东,就是用户可以对页面中的一些标题自定义字体颜色样式。以及向页面中插入一些内容。所以自己做了一个文本编辑器,说到做还不如说是东拼西凑的产物,好了啰嗦了那么多,该说主要内容了。先看张效果图


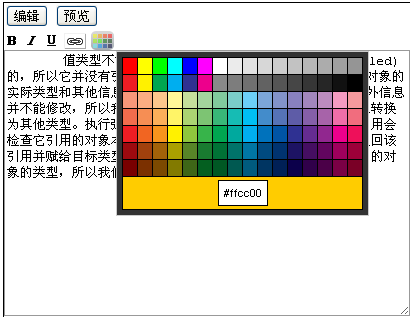
看到效果图,相信大家对这个文本编辑器应该已经了解个大概了,大家都不是智商低的人,我就不在大家面前班门弄斧,解说一遍了,不过有一点要和大家说一下,就是这个文本编辑器的编辑字体颜色的那个其实是一个Color:颜色选择控件,我在这里找到的, 本来图标不是这样的,我从另一个颜色选择控件中找到的,如果大家点击了这个网站,去看看就知道了,还有我这个和原来的不一样,是经过我自己加工的,当然加工是为了适应需求。说了那么多,上代码吧。
引用内容:
前台代码:
主要Js:
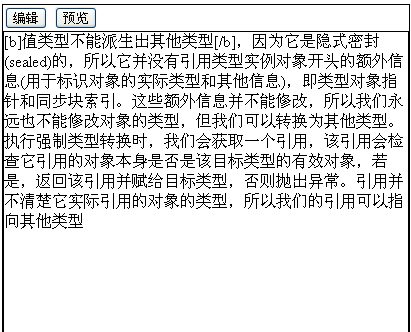
不过有一点我不知道怎么做,就是图中的预览功能,在编辑的时候加入的粗体,斜体等样式设置,不能出现效果,上图,其中的[b][/b] 是粗体,本来夹在中间的字应该显示粗体的,但没有所以请大家指教!